Digital Marketing Services
Learn More About Us

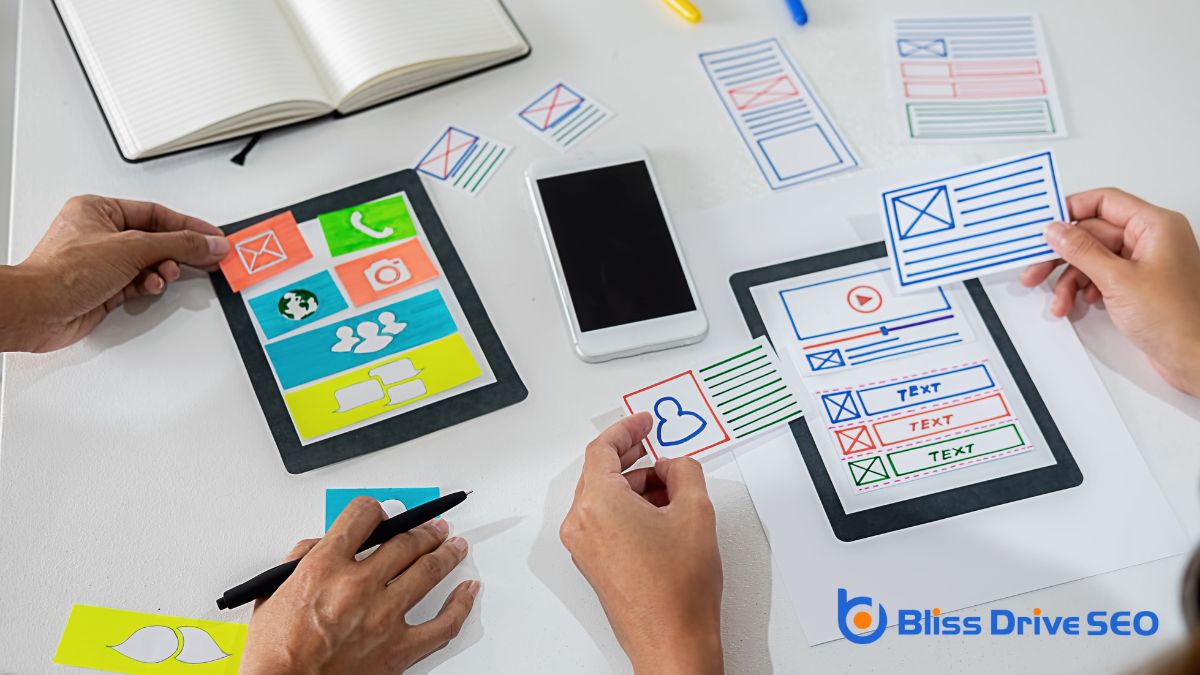
Have you ever wondered what a web designer actually does? At the core, their role is about crafting websites that don't just look good but also work seamlessly. You might think it's all about picking colors and fonts, but there's more beneath the surface. A web designer guarantees that a site is not only visually appealing but also user-friendly, striking a fine balance between aesthetics and functionality. But how do they manage to keep everything cohesive while collaborating with developers? Let's explore the intricacies that define their essential contributions to the digital world.
A web designer's creativity is key to enhancing user experience. Imagine visiting a website where everything feels intuitive, and you don't have to think twice about what to do next. That's the magic of good web design.
As a web designer, your job is to make online journeys seamless and enjoyable. You achieve this by understanding what users need and guaranteeing that every element on the site serves that purpose.
Start by considering how users interact with websites. They appreciate clean navigation, so make it easy for them to find information quickly. You can help users feel more engaged by designing interactive features that respond to their actions. It's all about keeping them interested and minimizing frustration.
Think about accessibility, too. A well-designed site should cater to all users, including those with disabilities. Incorporate features like text-to-speech options or adjustable font sizes to guarantee everyone can navigate your site comfortably.
Finally, remember that user experience is an evolving field. Regularly test your designs with real users, gather feedback, and be willing to make changes. By focusing on enhancing user experience, you'll create websites that people love to visit and use.

You play an essential role in crafting a website's visual appeal by making thoughtful color and typography choices that reflect the brand's personality.
Your expertise in designing layout and structure guarantees that the site is both visually pleasing and easy to navigate.
When designing a website, selecting the right color palette and typography is vital for crafting an engaging visual appeal. Colors evoke emotions and set the tone for your website's content. You should choose colors that align with your brand and message. For instance, blue often conveys trust and professionalism, while red can evoke energy and urgency.
It's important to maintain a harmonious color scheme to guarantee a pleasant user experience. You can use tools like color wheels or online palettes to find complementary colors that work well together.
Typography, on the other hand, plays a significant role in readability and style. You're not just picking a font; you're choosing how your message is perceived. Serif fonts can lend a traditional and formal feel, while sans-serif fonts often appear modern and clean.
Make sure your font choices are legible on various devices, considering size and spacing carefully. Consistency across headings, subheadings, and body text creates a cohesive look.
Crafting a well-structured website layout is essential for guiding visitors through your content seamlessly and enhancing visual appeal. A web designer's role in this process involves organizing the elements on your site in a way that naturally leads the user from one section to another. By strategically placing headers, images, and blocks of text, you guarantee that your audience finds the information they're looking for without getting lost or frustrated.
When designing a layout, consider the hierarchy of information. The most important content should be prominently displayed, making it easy for users to grasp the main message quickly. This involves using techniques like white space to prevent overcrowding and maintaining a balanced composition, which keeps your page looking clean and professional.
A web designer also focuses on consistency across all pages, which helps users feel comfortable and familiar as they navigate your site. Consistent placement of navigation bars, logos, and contact information reinforces brand identity and aids usability.
While a well-structured layout lays the foundation for an effective website, integrating interactive elementsElements that require user interaction, such as buttons, forms, and sliders. elevates the user experience to a new level. As a web designer, you have the power to transform a static page into an engaging platform that captures visitors' attention.
Interactive elements, such as buttons, sliders, and animations, create a dynamic environment that encourages users to explore and engage more deeply with the content.
It's essential to balance visual appeal with functionality. You want to make certain that every interactive element serves a purpose, guiding users intuitively through the site. For instance, a well-placed call-to-action button can direct users to key areas, enhancing their journey and improving conversion rates.
Accessibility can't be overlooked, either. Make sure interactive features are usable for everyone, including those using assistive technologies.
Testing across different devices and platforms helps guarantee a seamless experience for all users.
As a web designer, guaranteeing functionality means optimizing user experience so visitors can easily navigate your site.
You must also guarantee cross-browser compatibility, making sure your design looks and works the same on any browser.
Incorporating interactive elements effectively helps engage users and keeps them coming back for more.
Focusing on user experience optimization is essential to guaranteeing a website's functionality. When you visit a website, you expect it to work seamlessly. As a web designer, your role involves making certain that users can navigate the site effortlessly. This means creating intuitive layouts, guaranteeing quick load times, and making content easily accessible.
If a user struggles to find what they need or encounter a slow-loading page, they're likely to leave, diminishing the site's effectiveness and purpose.
To optimize user experience, you should consider the user's journey through the site. Anticipate their needs and design paths that guide them smoothly from one section to another.
Prioritize elements that enhance clarity, such as readable fonts and logical navigation menus. Keep in mind that users access websites on various devices, so responsiveness is key. Guarantee that the design adapts well to different screen sizes without sacrificing usability.
Achieving a seamless user experience goes hand in hand with guaranteeing cross-browser compatibility. You want your website to look and function well, whether someone is using Chrome, Firefox, Safari, or any other browser.
Different browsers interpret code in their own unique ways, which can leadA potential customer referred by an affiliate who has shown interest in the product or service but h... to inconsistencies in how your site displays and behaves. As a web designer, your goal is to minimize these differences so everyone enjoys a consistent experience.
Start by testing your website on multiple browsers and devices. Look for issues with layout, fonts, and interactive features. Pay close attention to older browser versions, as they may not support the latest web technologies.
Use tools like BrowserStack or CrossBrowserTesting to simulate how your site appears across various platforms. When you find discrepancies, adjust your CSS and HTML to guarantee uniformity.
Implementing fallbacks and polyfills can help address older browsers' limitations without compromising modern features.
Incorporating interactive elements into your web design is essential for creating an engaging user experience. They're not just about making your site look good; they're about ensuring functionality and usability.
As a web designer, your role is to seamlessly integrate these elements to guide users and keep them interested. When users interact with your site, they form an emotional connection, which can lead to higher engagement rates and conversions.
Here's what you need to evaluate:
Responsive design is essential for guaranteeing a website looks great and functions well on any device, be it a smartphone, tablet, or desktop computer.
As a web designer, it's your job to create a seamless experience across all screen sizes. This means you need to use flexible layouts, scalable images, and CSS media queries to adapt your website's design to different viewpoints.
Start by thinking about the user's journey on various devices. Consider how they interact with the site using touchscreens versus a mouse. You should prioritize content and functionality, guaranteeing that important information is easily accessible regardless of screen size.
Use relative units like percentages instead of fixed pixels to maintain fluidity in your design.
Test your design on multiple devices and browsers to guarantee consistency and usability. Tools like browser developer tools or online emulators can help simulate different environments.
When optimizing navigation, your goal is to create a streamlined user experience that keeps visitors engaged.
Focus on building an intuitive menu structure so users can easily find what they're looking for.
Guarantee seamless page shifts to maintain flow and prevent any frustration.
A well-designed website acts like a roadmap, guiding users effortlessly to their destination. As a web designer, your goal is to create a streamlined user experience that keeps visitors engaged and satisfied.
You want users to find what they're looking for without frustration or confusion. This is where optimizing navigation becomes essential. By focusing on a few key principles, you can greatly enhance a user's journey through your site.
Finding your way around a website should feel like second nature, and that's where an intuitive menu structure plays its part. When you land on a site, you want to find what you're looking for quickly and efficiently. A well-organized menu helps you do just that.
It acts as a map, guiding you effortlessly through the site's content without confusion. A successful menu structure anticipates your needs and provides clear, logical paths to the information or services you seek.
To craft an intuitive menu, you need to prioritize simplicity and clarity. Limit the number of main menu items to avoid overwhelming choices. Use familiar terms that your audience can easily understand.
Group similar items together, creating categories that make sense at a glance. Consistency across pages is essential; it guarantees you always know where to find the menu and what to expect.
Building on the foundation of an intuitive menu structure, seamless page shifts further enhance the user experience by guaranteeing navigation feels fluid and uninterrupted.
As a web designer, your goal is to create changes that make users feel like they're gliding effortlessly through your site rather than jumping from one page to another. This smoothness is vital because abrupt changes can disrupt the flow and cause frustration.
By implementing subtle animations and effects, you can guide users naturally, helping them to focus on content rather than navigation mechanics.
Here's how seamless page changes can be beneficial:
Integrating brand identity into web design is essential for creating a cohesive and memorable user experience. When you incorporate your brand's colors, fonts, and imagery, it helps users instantly recognize and connect with your business. This consistency builds trust and reinforces your brand's message every time someone visits your site.
You'll want your website to reflect your brand's personality, making it an authentic extension of your overall identity. Start by clearly defining your brand's key elements. This includes your logo, color palette, typography, and tone of voice.
Once you've established these, make certain they're consistently applied throughout your website. For example, use your brand's primary color for buttons and links and select fonts that align with your overall style. When images and graphics are needed, choose ones that resonate with your brand's values and audience.
While a strong brand identity is key to creating a memorable website, your ultimate goal is to turn visitors into customers. As a web designer, it's essential to focus on improving conversion rates through strategic design choices. Every element on your site should guide users toward taking action, whether it's making a purchase, signing up for a newsletterA regularly distributed email containing news, updates, and content relevant to subscribers., or contacting you for more information.
To enhance conversion rates, consider the following strategies:
Interactive elements can transform a static website into an engaging experience that captivates users and keeps them coming back. As a web designer, your role is to identify and integrate these elements seamlessly, enhancing user interactionAny action taken by a user on social media, such as likes, comments, shares, or retweets. and satisfaction.
Think about incorporating features like sliders, pop-ups, and animations to make the site more dynamic. Each element should serve a purpose, whether it's to inform, entertain, or guide the user through a journey.
To do this effectively, you'll need to understand your audience and the context in which they'll use the website. Are they looking for quick information, or are they there for a more immersive experience? Interactive elements should align with these expectations, providing intuitive navigation and clear calls to action.
Don't forget about accessibility; make certain all users, including those with disabilities, can interact with your site. Use accessible design practices, like well-labeled buttons and keyboard navigation.
Finally, test your interactive elements across different devices and browsers to guarantee a consistent experience. Remember, well-integrated interactivity isn't just about adding flair—it's about enhancing the overall user experience and making the site more memorable and effective.
A successful web design perfectly balances aesthetics and usability, guaranteeing that a site isn't only visually appealing but also easy to navigate.
As a web designer, you must consider how these elements interact to create an engaging user experience. It's not enough to focus solely on beautiful graphics; a design should also support seamless functionality. Users should be able to find information quickly and intuitively while enjoying the visual journey your site offers.
To achieve this balance, consider the following:

Successful web design requires a synergistic relationship between designers and developers. As a web designer, you create visual elements that aren't only appealing but also functional. However, it's the developers who bring your designs to life by coding them into interactive websites.
To guarantee a seamless process, you need to communicate clearly with developers, sharing your vision while understanding their technical constraints.
Begin by discussing the design's objectives and any potential challenges. Using shared tools like wireframes or design mockups can bridge the gap between your creative ideas and their technical execution. It's important to be open to feedback from developers as they might suggest more efficient or innovative solutions to design challenges.
When collaborating, establish a common language. While you might focus on color palettes and typography, developers deal with HTML, CSS, and JavaScript. Learning some basic coding concepts can greatly enhance your communication.
Remember that both roles aim for the same goal: a functional, user-friendly website. By fostering mutual respect and understanding, you can create a collaborative environment that leads to successful projects.
This partnership ultimately guarantees a cohesive and effective web presence for your clients.
As a web designer, you're essential in creating websites that captivate users and offerThe specific product or service being promoted by affiliates. seamless experiences. You focus on crafting stunning visuals that reflect a brand's identity while guaranteeing functionality and smooth navigation. By implementing responsive designs, you ascertain accessibility across all devices. Your work doesn't stop at aesthetics; you also improve conversion rates and engage users with interactive elements. Collaborating with developers, you balance aesthetics and usability, guiding visitors effortlessly through their online journey.
