Digital Marketing Services
Learn More About Us

When you're designing a website, the right tools can make all the difference in efficiency and creativity. From robust design software like Adobe XD to code editors such as Visual Studio Code, each tool offers unique features that cater to various aspects of web design. You might wonder why graphic design tools like Photoshop are essential or how CMS platforms like WordPress fit into the bigger picture. And let's not forget about the significance of version control systems and debugging tools in maintaining a seamless workflow. So, what exactly makes these tools indispensable, and how do they complement each other in the design process?
Design software is the cornerstone of any web designer's toolkit, enabling you to bring your creative visions to life. With the right design software, you can craft stunning, user-friendly websites that capture the essence of your ideas.
These tools are essential for creating layouts, designing elements, and ensuring a seamless user experience. When choosing design software, consider features that support your workflow, like layers, vector editing, and responsive designA web design approach that makes web pages render well on a variety of devices and window or screen ... capabilities.
You'll find popular options like Adobe XD, Sketch, and Figma among the top choices for web designers. Adobe XD offers powerful prototyping and design features, allowing you to create interactive designs.
Sketch is renowned for its simplicity and efficiency, which is ideal for those who prefer a streamlined approach. Figma stands out with its collaborative features, making it perfect for teams working together in real time.
These tools provide you with the ability to experiment with different elements, test user interactions, and refine your designs before finalizing them. They also help in maintaining consistency across various screen sizes, ensuring your website looks great on any device.

When it comes to building the backbone of your website, code editors are indispensable tools that help you write and manage your code efficiently. They provide a workspace where you can easily type out your HTML, CSS, JavaScript, and other coding languages.
An effective code editor streamlines your workflow by offering features like syntax highlighting, error checking, and auto-completion. These features make writing code faster and help prevent common mistakes that can slow down your progress.
Choosing the right code editor can greatly influence your web design experience. Popular options include Visual Studio Code, Sublime Text, and Atom. Visual Studio Code is favored for its wide array of extensions and impressive performance. Sublime Text is appreciated for its speed and simplicity, while Atom, developed by GitHub, offers extensive customizability.
While using a code editor, you'll benefit from its powerful search tools, allowing you to quickly navigate through your code. This is essential when your project grows, and you need to manage large volumes of code.
Mastering a code editor's shortcuts and features will enable you to write, edit, and debug your code more effectively, ultimately enhancing your web design projects.
As you wrap up your code with a reliable editor, it's time to bring your ideas to life visually with prototyping tools. These tools help you create interactive models of your website, allowing you to test user experience and design before full development.
Prototyping offers a bridge between concept and reality, ensuring that your design is user-friendly and functional.
In today's digital landscape, a multitude of graphic design tools are available to help you create stunning visuals for your website. Selecting the right tools can greatly impact the quality and efficiency of your design process.
Adobe Photoshop is a powerful choice for detailed photo editing and manipulation. It's perfect if you want to dive deep into pixel-perfect designs. Meanwhile, Adobe Illustrator excels with vector graphics, allowing you to create scalable designs that maintain quality, no matter the size.
If you're looking for versatility, Canva offers a user-friendly platform with pre-made templates, which can save time when creating simple graphics.
For more complex projects, consider using Sketch or Figma. These tools are excellent for UI/UX design and offerThe specific product or service being promoted by affiliates. collaborative features, enabling you to work seamlessly with team members.
Don't overlook Affinity Designer, which provides professional-grade features at a one-time cost, making it a cost-effective alternative to subscription-based software.

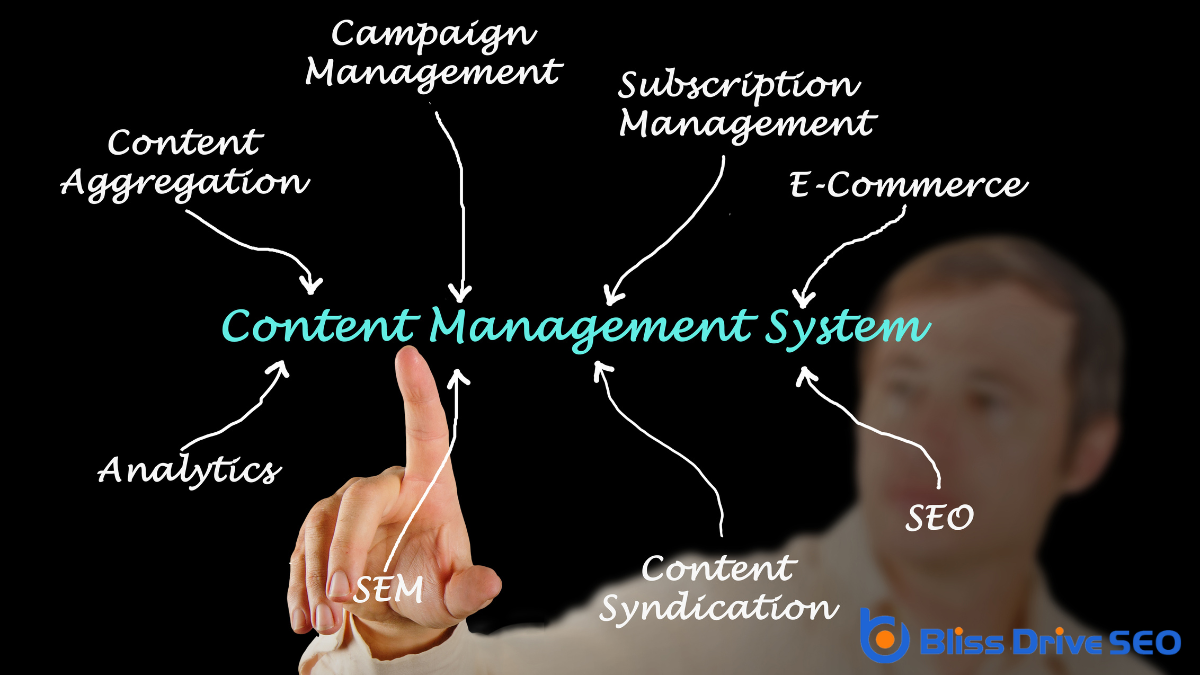
Having chosen the perfect graphic design tools, your next step is to focus on how to effectively manage and present your content. This is where Content Management Systems (CMS) come into play. They simplify the process of creating, managing, and modifying content on a website without needing extensive technical skills.
By using a CMS, you can streamline your workflow and concentrate on what matters most: delivering engaging content to your audience.
Here's how a CMS can be beneficial:
Version control systems are essential tools for web designers who want to keep track of changes and collaborate effectively. They let you maintain a history of your project's updates, making it easy to revert to previous versions if needed.
If you're working on a team, version control guarantees everyone stays on the same page, preventing conflicts when multiple people edit the same files.
Git is one of the most popular version control systems. It offers a robust set of features to manage changes in your project. With Git, you can branch out to try new ideas without affecting the main codebase and then merge successful experiments back into the main project.
This flexibility is invaluable when designing and developing websites, allowing you to experiment without fear.
Using platforms like GitHub, GitLab, or Bitbucket, you can host your projects online, providing easy access for team collaboration.
These platforms also offer additional tools like issue tracking and project management, enhancing your workflow.
Testing and debugging tools are indispensable to guarantee that your website functions flawlessly. They help you identify and fix issues before your site goes live, guaranteeing a seamless user experience.
Here's how you can make the most of these tools:
In web designing, you'll find a plethora of tools at your disposal to craft and optimize websites efficiently. Design software like Adobe XD and Figma allows you to create stunning layouts and collaborate seamlessly. Code editors such as Visual Studio Code make coding in HTML, CSS, and JavaScript a breeze. Don't forget graphic design tools like Photoshop for visual appeal and CMS platforms like WordPress for easy content management. Embrace these tools to elevate your web design projects.
