Digital Marketing Services
Learn More About Us

The digital landscape is continuously evolving, with the rise of mobile technology drastically altering how users interact with online content. At the heart of this evolution lies responsive web design—an approach that's not only surviving these shifts but also driving them. This article seeks to unpack the importance of responsive designA web design approach that makes web pages render well on a variety of devices and window or screen ... in web design.
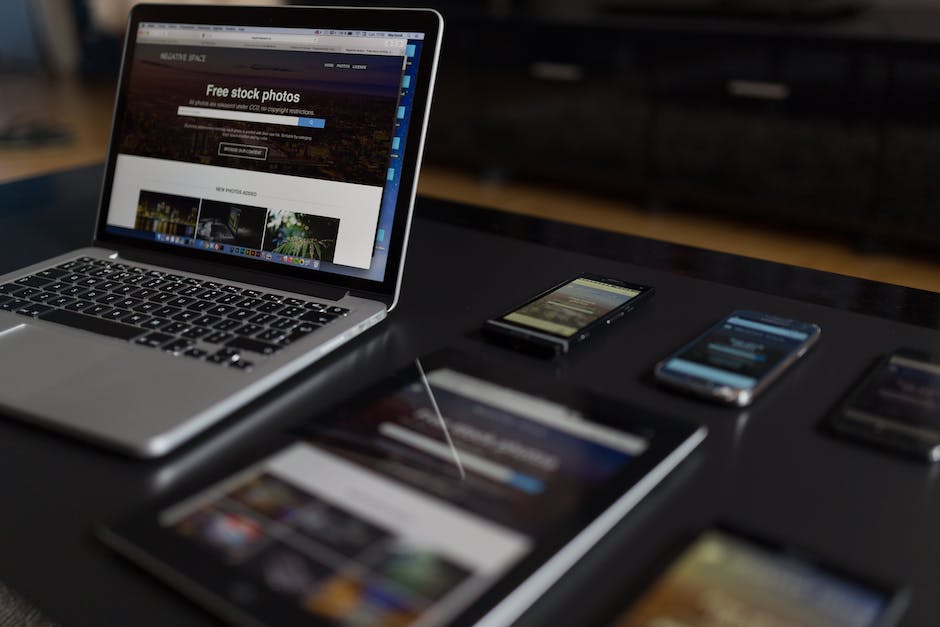
Responsive design is an approach in web design that ensures web pages perform excellently across various devices and screen sizes. From desktop monitors to mobile phones and everything in between, the responsive design guarantees an optimal viewing experience for all users, regardless of their device's specifications.
Responsive design hasn't always been a cornerstone of web design. In the early days of the Internet, websites were designed with a one-size-fits-all approach. But as mobile technology advanced and various screen sizes exploded, this approach quickly became untenable. Thus, responsive design was born, solving the fragmentation of device types and screen sizes.
In today's digital landscape, users expect a seamless online experience—whether they're using a smartphone, tablet, laptop, or desktop. A responsive design ensures this seamless experience, automatically adjusting the website's layout to deliver the best possible experience on any device.
Fluid grids are a fundamental concept of responsive design. This concept involves designing the layout of a website using relative units like percentages instead of absolute units like pixels, allowing the layout to resize fluidly when the screen size changes.
Images are a critical component of any website. However, handling images in responsive design can be tricky. The solution lies in flexible images—images that can scale within the confines of a fluid grid system, ensuring they don't break the layout or get cropped on smaller screens.
CSS media queries are a powerful tool for applying different CSS rules depending on device characteristics, such as screen width, height, and resolution. This allows designers to tailor their designs to different devices, enhancing the user experience.
Responsive design brings an enhanced user experience front and center. It does away with the frustrating user experiences of the past, which often included zooming in to read tiny text or endlessly scrolling sideways to view a website on a mobile device. Instead, responsive design automatically adapts the layout, size, and positioning of images, menus, text, and other elements based on the user's device.
It anticipates and adjusts to the user's needs, providing an interface that's intuitive, clean, and easy to navigate. This fluidity and flexibility make for a more engaging, satisfying user experience, ultimately encouraging users to stay on the site longer and engage more with the content.
Mobile internet usage has surpassed desktop usage and continues to rise rapidly. In this mobile-first era, a non-responsive website is simply not an option. If your website isn't mobile-friendly, you risk losing a substantial portion of potential traffic.
Responsive design bridges this gap by ensuring your website is readily accessible, user-friendly, and visually appealing on mobile devices. This adaptability increases the likelihood of attracting and retaining mobile users, driving higher mobile traffic, and ensuring prolonged engagementThe interactions that users have with a brand’s content on social media. with your website.
Before the advent of responsive design, businesses often had to maintain multiple versions of their website to cater to different devices, which was both costly and time-consuming. However, responsive design negates this need by offering a one-size-fits-all solution.
It allows you to build and maintain one website that functions seamlessly across all devices. This approach significantly reduces both upfront development costs and ongoing maintenance expenses. Moreover, it ensures consistency in content and user experience across all platforms, making it a cost-effective, efficient solution for businesses.
Search engines are increasingly prioritizing mobile-friendly websites in their rankingsThe position at which a website appears in the SERP.. Google, for instance, has implemented a mobile-first indexingGoogle’s practice of using the mobile version of a website for indexing and ranking. policy, meaning it predominantly uses the mobile version of the content for indexingThe process of adding web pages into a search engine's database. and ranking. Responsive design fits perfectly into this scenario, as it inherently ensures mobile-friendliness.
By meeting this crucial SEO criterion, responsive design can help boost your website's visibility in search engine results. This increased visibility often translates into higher organic trafficVisitors who come to a website through unpaid search engine results., boosting brand awarenessThe extent to which consumers are familiar with the qualities or image of a particular brand., and potentially leading to higher conversionThe completion of a desired action by a referred user, such as making a purchase or filling out a fo... rates. It's clear that responsive design isn't just beneficial from a user experience perspective; it's also a key tool in effective SEO strategy.
Responsive design ensures your website is prepared for the future. As new devices with various screen sizes continue to emerge, your responsive website will be ready to meet those changes head-on.
A theoretical understanding of responsive design is only the tip of the iceberg; real-world applications offerThe specific product or service being promoted by affiliates. a more comprehensive picture. Let's delve into a few examples:
The Boston Globe: Before adopting responsive design, The Boston Globe had different versions of its site for desktop and mobile users. This led to increased maintenance costs and disjointed user experiences. However, after implementing a responsive design, the newspaper saw a surge in mobile traffic and engagement rates. Their responsive website offers a seamless experience, regardless of the device used to access it.
Starbucks: The popular coffee chain also benefited significantly from responsive design. With most of its customers using mobile devices, Starbucks wanted to ensure its digital touchpoints provided a consistent, high-quality experience. Post-implementation, Starbucks reported higher user engagementThe level of interaction and involvement users have with social media content. and increased mobile orders—demonstrating how responsive design can translate into tangible business benefits.
Dropbox: Dropbox, the cloud-based file hosting service, adopted a responsive design to cater to its broad user base. The result was an increase in user sign-ups and a significant boost in conversion rates. The seamless experience across devices helped Dropbox retain existing customers and attract new ones.
While the benefits of responsive design are numerous, it doesn't come without its challenges. Here are a few common hurdles and potential solutions:
Performance Issues: Responsive sites must load efficiently on all devices, including those with slower internet connections. Overcoming this challenge involves optimizing all site elements—from image sizes to CSS and JavaScript. Prioritizing above-the-fold content and utilizing browser caching can also significantly improve performance.
Complex Navigation Menus: Creating navigation menus that are intuitive and user-friendly across various devices can be tricky. Solutions to this challenge include hamburger menus for mobile viewports or prioritizing critical links. Another approach is to use drop-down menus for larger viewports, ensuring the navigation remains user-friendly regardless of the device.
Content Prioritization: Deciding what content to display on smaller screens is another challenge of responsive design. However, this can be addressed through careful planning during the design phase. Understanding user behaviors, needs, and devices can guide decision-making when prioritizing content for different screen sizes.
Despite these challenges, with a solid grasp of responsive design principles and the right strategies in place, these obstacles can be surmounted. Responsive design isn't just an option—it's a necessity for businesses wishing to stay relevant in the ever-evolving digital landscape.
Responsive web design is a design approach that ensures web pages render well on different devices and screen sizes.
Responsive design is crucial as it improves user experience, boosts SEO rankings, reduces development and maintenance costs, and future-proofs websites.
Key principles of responsive design include fluid grids, flexible images, and CSS media queries.
Effective, responsive web design can be seen in popular websites such as The Boston Globe, Starbucks, and Dropbox.
Some challenges of implementing responsive design include performance issues, complex navigation menus, and content prioritization.
In conclusion, responsive design is an integral part of web design. Its importance stems from its ability to enhance user experience, improve SEO rankings, reduce costs, and future-proof websites. As digital consumption trends continue to evolve, the role of responsive design in shaping how users interact with online content will only become more critical. If you're a business in Long Beach seeking web development services to implement responsive design and other web improvements, contact us here at Bliss Drive so we may help you in delivering effective solutions.
Learn more about an end-to-end content strategy to discover how else you can maximize your site’s ranking by reading through our blogs at Bliss Drive.
